
Wordpress - Come aggiungere un nuovo widget
Se conosci i temi di WordPress, sai che molti temi hanno una barra laterale widgetizzata. Ciò significa che è possibile aggiungere, rimuovere e riordinare i widget sul proprio sito Web WordPress utilizzando la sezione "widget" del dashboard di WordPress.
Avere una barra laterale widgetizzata è molto utile, è possibile widgetizzare anche altre parti del tema WordPress. Questo è molto facile da fare e una volta modificato il tema sarà semplice scambiare i widget nelle diverse parti del sito.
Passaggio 1: aggiungi il codice al tema
Il primo passaggio consiste nell'aggiungere la seguente riga di codice alla parte del tema che si desidera rendere disponibile. Assicurati di cambiare "Nome di Area Widgetizzata" con un nome che ha senso per te. Sarà necessario farlo con un editor di codice e quindi caricare il file tramite un client FTP.
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar("Nome Area Widget") ) : ?>
<?php endif;?>
Passaggio 2: Modifica functions.php
Nella tua cartella tema WordPress, dovrebbe esserci un file functions.php. Se non lo è, basta creare un nuovo file e chiamarlo "functions.php". Nel file functions.php, aggiungi il seguente codice:
<?php
if ( function_exists('register_sidebar') )
register_sidebar(array(
'name' => 'Name Area da Widgetizzare',
'before_widget' => '<div class = "ClasseAreaWidget">',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>',
)
);
?>Il codice sopra deve essere racchiuso tra tag PHP (<?php e ?>, Rispettivamente). Se hai già un file functions.php, quei tag saranno già lì. Se ne hai creato uno tu dovrai aggiungerli, nel codice sopra ho già inserito i tag, ma valutate se utilizzarlo.
Assicurati di cambiare il nome della funzione (in questo caso è "Nome Area Widget") in modo che corrisponda al nome che hai dato nel passaggio 1.
I parametri 'before_widget' e 'after_widget' ti permettono di specificare quale codice vuoi mettere prima e dopo ogni widget. In questo caso metto un div con una classe per personalizzare lo stile.
I parametri 'before_title' e 'after_title' ti permettono di racchiudere i titoli dei widget nel codice. In questo caso il titolo è inserito nel tag <h3> e </ h3>.
Passaggio 3: aggiunta di widget
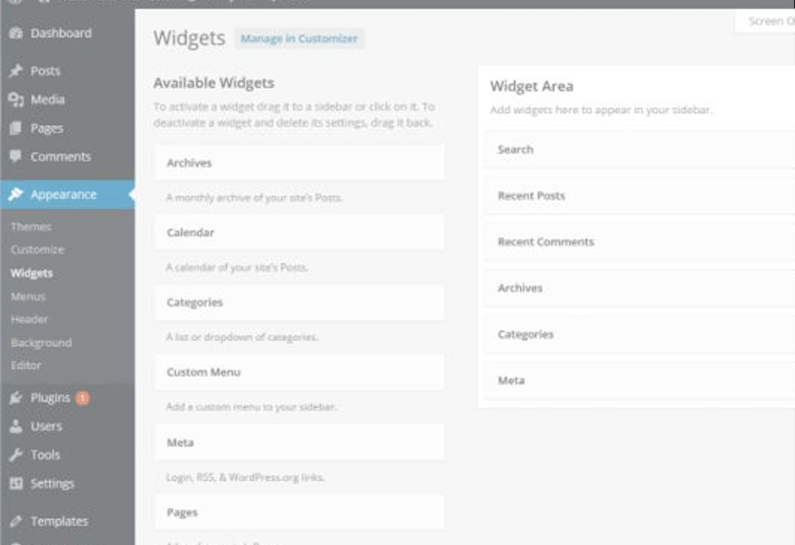
Una volta aggiunta con successo l'area di widget, puoi iniziare ad aggiungere widget al tuo sito WordPress. Per fare ciò, accedi al tuo pannello di WordPress, quindi fai clic su Widget nel menu a discesa Aspetto sul lato sinistro.
Ora dovresti vedere la sezione "Nome aera widget" creata sul lato destro dello schermo.
Ora basta fare clic e trascinare i widget nella casella proprio come la barra laterale!
Questo articolo è tratto dalla pagina ufficiale della wiki di wordpress.

